
طراحی سایت فروشگاهی
راهاندازی فروشگاه اینترنتی با طراحی اختصاصی و سئو محور
طراحی سایت فروشگاهی، نقطه آغاز ورود حرفهای به دنیای فروش آنلاین است. یک فروشگاه اینترنتی حرفهای باید علاوه بر ظاهر جذاب، امکانات مدیریتی کامل، امنیت بالا و ساختار سئو شده داشته باشد. اگر به دنبال فروش حرفهای محصولات فیزیکی یا دیجیتال هستید، طراحی سایت فروشگاهی با ناپشاپ انتخابی مطمئن است.


خدمات ناپ شاپ
خدمات تخصصی ناپشاپ در طراحی سایت فروشگاهی
درباره ناپ شاپ
ناپ شاپ اولین سایت ارائه دهنده فروشگاه اینترنتی ناپکامرس در ایران است. با ناپ شاپ بهترین فروشگاه اینترنتی کسب و کار خود را راه اندازی کنید.
به راحتی وب سایت فروشگاهی خود را راه اندازی و مدیریت کنید. تمامی ابزارهای مورد نیاز برای بازاریابی و رشد کسب و کارتان، در اختیار شما قرار خواهد گرفت. وب سایت فروشگاهی شما همواره به روز، سریع و ایمن باقی خواهد ماند. همواره از آموزش و پشتیبانی ما برخوردار خواهید بود.
امکانات وبسایت شما
یکی از پلن های زیر را انتخاب کنید



امکانات وبسایت شما (برنزی)
امکانات وبسایت شما (نقره ای)
امکانات سایت شما (طلایی)
امکانات همه پلن ها
امکانات مشترک تمام فروشگاههای طراحیشده توسط ناپشاپ



همین الان سایتت رو سئو کن !!!

مراحل انجام پروژه در ناپ شاپ
مشاوره رایگان
قرارداد
شروع پروژه
مشاوره رایگان
قرارداد
شروع پروژه
مشاوره رایگان: تماس با مجموعه ناپ شاپ برای مشاوره و بررسی اولیه نیاز های شما
قرارداد: جلساتی به صورت حضوری یا تلفنی جهت هماهنگی و تصمیم گیری نهایی و بستن قرار داد
شروع پروژه: طراحی اولیه و بررسی سایت جهت اطمینان از عملکرد درست وبسایت شما
نظرات مشتریان
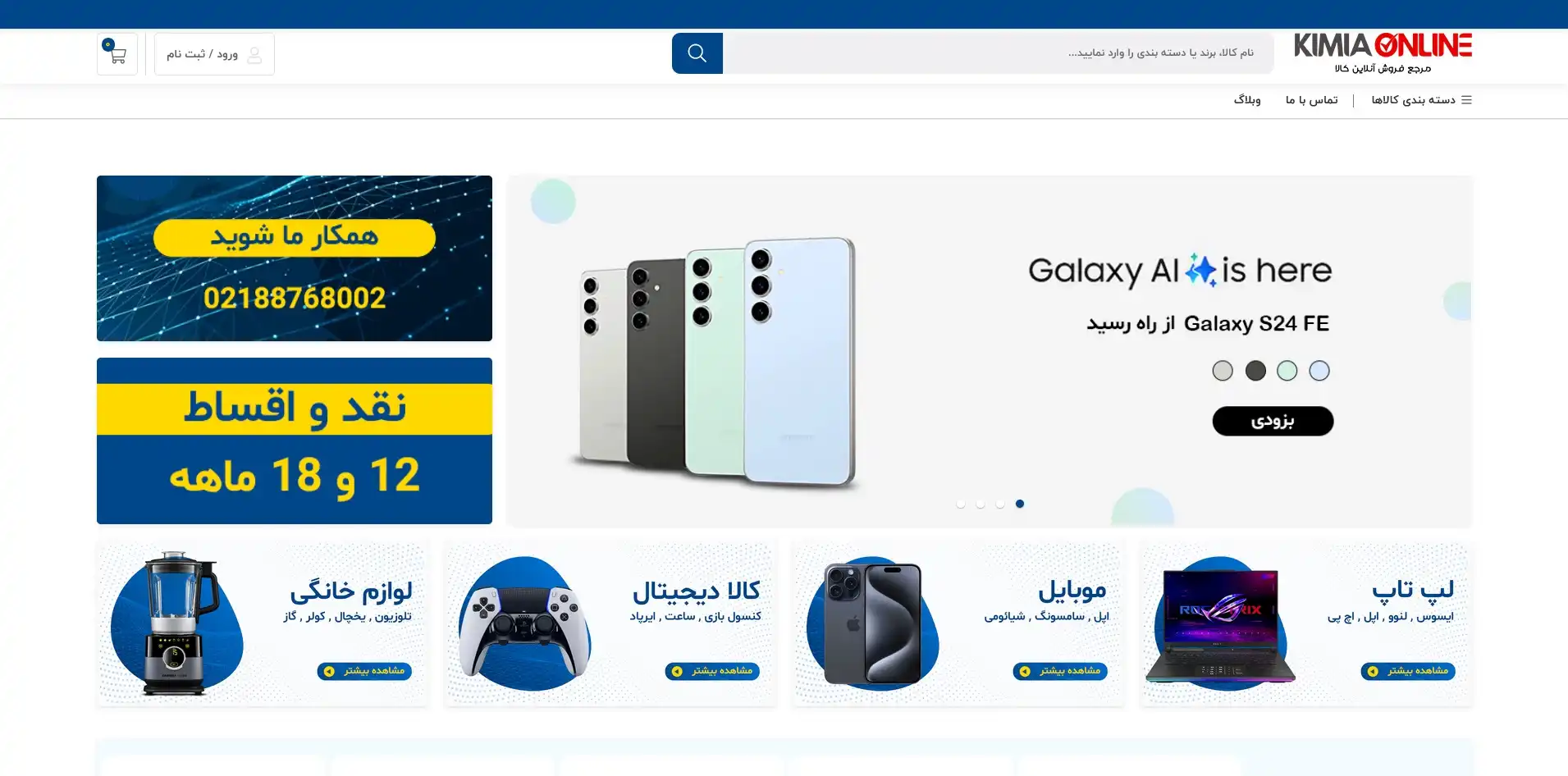
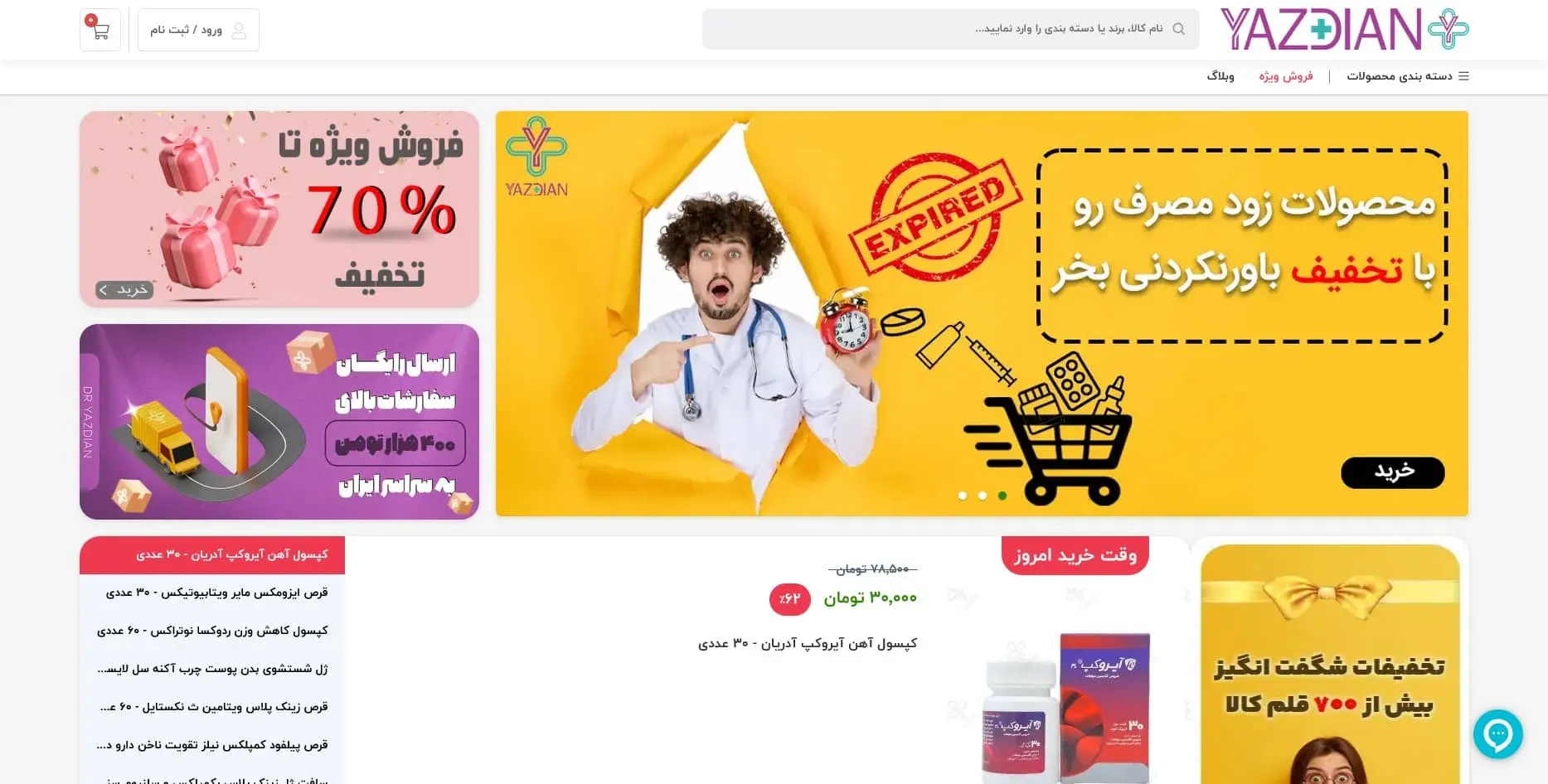
افتخار همکاری با بهترین برند ها
سوالات متداول
ناپ شاپ از آغاز تا پایان در کنار مشتریان خود حضور دارد و موفقیت آنها را به منزله موفقیت خود میداند. پشتیبانی قوی ناپ شاپ موجب شده است که مشتریان این پلتفرم، بالاترین میزان فروش اینترنتی در ایران را تجربه کنند. ناپ شاپ تنها یک سایت فروش قالب و پلاگین برای ناپ کامرس نیست؛ بلکه راهاندازی فروشگاههای پیشرفته و بهروز و دستیابی به نتایج پایدار از جمله اولویتهای اصلی ناپ شاپ به شمار میروند.
پشتیبانی ناپ شاپ معمولاً شامل موارد زیر است: 1. پشتیبانی آنلاین: ارائه خدمات از طریق ثبت تیکت برای پشتیبان فنی در پیام رسان های روبیکا و تلگرام برای پاسخ به سوالات و حل مشکلات کاربران. 2. پشتیبانی تلفنی: امکان تماس با تیم پشتیبانی برای حل مشکلات فوری و دریافت مشاوره. 3. پشتیبانی فنی: کمک در رفع مشکلات فنی و بهروزرسانیهای سیستم.
بله، ناپ شاپ برای برنامهنویسان و توسعهدهندگان تخفیفهای ویژهای در نظر گرفته است. شما میتوانید مجموعهای از قالبها و پلاگینهای ناپ کامرس را به همراه کد منبع و با قیمتهای زیر بازار از ناپ شاپ خریداری کنید.
داشتن یک سایت فروشگاهی به کسبوکارها این امکان را میدهد که بهصورت ۲۴ ساعته و بدون محدودیت جغرافیایی محصولات خود را به فروش برسانند، هزینههای عملیاتی را کاهش دهند و تجربه خرید بهتری برای مشتریان فراهم کنند. همچنین، میتوانند از دادههای مشتریان برای تحلیل رفتار خرید استفاده کنند، بازاریابی دیجیتال را بهراحتی انجام دهند و خدمات مشتری بهتری ارائه دهند. بهطور کلی، سایت فروشگاهی به افزایش فروش و بهبود برند کمک میکند.

تکنولوژی به کار رفته در وبسایت های فروشگاهی

ناپ کامرس

ASP.NET Core

JQUERY

BOOTSTRAP

KENDO UI

SEO

JAVASCRIPT

SQL Server

Chart JS

Moment JS

DataTable

Font Awesome

Google Font API

lonIcons

PWA



















































.png)
 خرید آنلاین را متحول می_کند؟ (260 x 150 px).png)
.png)
.png)

