فهرست مطالب
در مقاله پیش رو قرار است که در زمینه موضوعات و پرسش های زیر مطالبی را مطرح سازیم:
1. اپلیکیشن موبایل PWA چیست؟
2. تاریخچه اپلیکیشن موبایل PWA چیست؟
3. وجه تمایز اپلیکیشن های بومی و اپلیکیشن های تحت وب؟
4. ویژگی های اپلیکیشن های پیش روند وب چیست؟
5. دلیل این که اپلیکیشن های تحت وب را پیش رونده می گویند چیست؟
اپلیکیشن موبایل PWA چیست؟
PWA کوتاه شده و مختصر عبارت Progressive Web Application است. وب اپلیکیشن های پیش رونده اینترنتی هستند. بنابراین روند دسترسی به آن ها چندان دشوار نخواهد بود و نیازی نیست که آن ها را روی گوشی موبایل تان نصب کنید.

این اپلیکیشن ها را با API کاملاً جدید ایجاد کرده اند بنابراین می توان بسیاری از کارایی های مثبت را از آنها شاهد بود.به نوعی می توان گفت که این دسته از اپلیکیشن ها نسل جدید اپلیکیشن هایی هستند که تحت وب کار می کنند و در آینده نیز مسیر جدیدی را برای اپلیکیشن ها می گشایند.
- در واقع PWA نوعی نرم افزار کاربردی است که از طریق وب در اختیار بازدیدکننده های آن وب سایت قرار میگیرد.
- این تکنولوژی با استفاده از فن آوری های رایج وب مانند HTML ، CSS و JavaScript طراحی و ساخته شده است.
- این برنامه از یک مرورگر سازگار با استاندارد بالا استفاده می کند که باعث میشود تا در هر پلتفرمی از جمله کامپیوتر رومیزی،تلفن همراه،تبلت و... مورد استفاده قرار بگیرد.
- امروزه بسیاری از سایت های مطرح در واقع از برنامه وب پیشرونده استفاده می کنند. برای نمونه وب سایت twitter.com را در نظر بگیرید. اگر از طریق موبایل و یا کامپیوتر وارد این سایت شوید می توانید آن را در صفحه اصلی خود نصب کنید. حالا،با باز کردن سایت ذخیره شده توییتر،متوجه خواهید شد که عملکرد و ظاهر سایت دقیقاً مانند یک برنامه بومی است.
progressive web app یا PWA ، یک برنامه وب است که مانند یک برنامه تلفن همراه بومی با نماد برنامه صفحه اصلی، طراحی پاسخگو، سرعت بارگیری سریع، عملکرد آفلاین و موارد دیگر کار می کند. برنامه های وب پیشرفته از سرویس خدماتی استفاده می کنند که در یک موضوع جداگانه مرورگر برای رسیدگی به درخواست ها، ذخیره سازی و بایگانی داده های پوسته برنامه در یک حافظه پنهان اجرا می شوند، به برنامه اجازه می دهد به صورت آفلاین یا در شبکه های بی کیفیت مطابق انتظار کار کند. PWA همچنین به شما امکان می دهد به کاربران اجازه دهید، اعلان های مهم ارسال کنید و حتی پرداخت ها را بپذیرید.
PWA برای آزمایش حداقلی محصول مناسب، مفید است زیرا دامنه توسعه سریع و اغلب کم هزینه را فراهم می کند. PWA دارای مسیری با کمترین مقاومت برای اکثر توسعه دهندگان است، زیرا مجبور نیستید تیم های جداگانه ای از توسعه دهندگان iOS و Android را استخدام کنید. وب سایت ها به راحتی و با سرعت کم تبدیل به PWA نمی شوند - برخی از حلقه های Quidditch وجود دارد که ابتدا از آن عبور می کند.

تاریخچه PWA
اپلیکیشن های پیش رونده در ابتدای سال 2015 از سوی شرکت گوگل به کاربران و متخصصین معرفی گردید. این اپلیکیشن در ظاهر کاملاً مشابه با سایر اپلیکیشن های عادی است اما در حقیقت از تکنولوژی های جدید بهره می گیرد. اپلیکیشن پیش رونده وب در این سال ها بسار مورد توجه بوده است و توانسته تا حد زیادی نیاز های کاربران را برطرف سازد. یکی از دیگر دلایلی که سبب گردید این دسته از اپلیکیشن ها به سرعت راه خود را باز کنند و کاربران زیادی به آنها توجه کنند این است که روند توسعه آن بسیار راحت بود و کاربران به راحتی می توانستند به آن دسترسی پیدا کنند.
چه تفاوتی بین PWA و یک برنامه بومی وجود دارد؟
یک برنامه بومی،مانند برنامه هایی که از App Store یا Google Play Store و یا کافه بازار دانلود می کنید،اغلب توسط یک زبان برنامه نویسی خاص برای آن سیستم عامل ساخته شده اند، به عنوان مثال برای برنامه های iOS از زبان Swift و برای برنامه های Android از زبان Java استفاده میکنند، این یعنی اگر می خواهید یک برنامه را در همه سیستم عامل های تلفن همراه داشته باشید،باید به صورت مجزا تمام فن آوری های مختلف را بدانید.
شما به واسطه PWA قادر خواهید بود تا از یک برنامه در انواع سیستم عامل ها استفاده کنید، که این امر در مرورگر اجرا می شود و پس از ذخیره شدن در صفحه اصلی مانند یک برنامه بومی عمل می کند، اگر PWA به صورت کامل و بدون نقص اجرا شود برای کاربر تشخیص و تمیز دادن آن از یک برنامه بومی می تواند دشوار باشد.
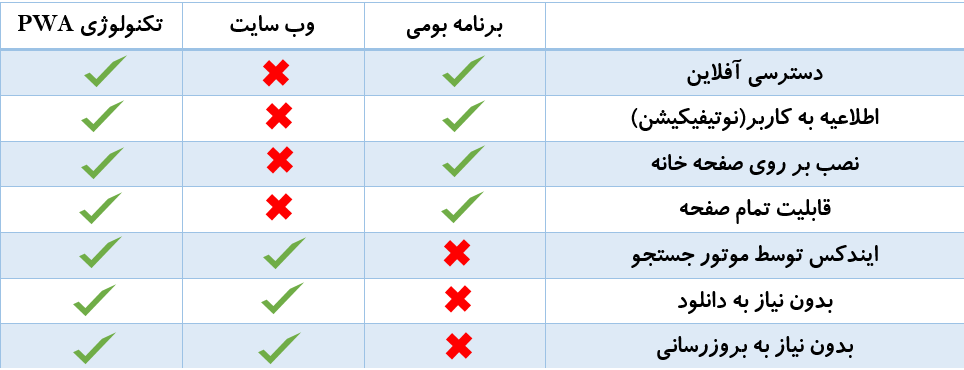
در زیر به صورت کامل به تفاوت میان PWA،وب سایت معمولی و برنامه بومی می پردازیم
تفاوت های اپلیکیشن های بومی و تحت وب
از مهم ترین وجوه تمایزی که می توانیم بین این دو اپلیکیشن برشمریم موارد زیر هستند:
- اینترنتی بودن اپلیکیشن تحت وب و قابلیت نصب اپلیکیشن ها بومی: اپ هایی که بومی هستند را باید برای مطابق با دستگاه موبایل تان از فروشگاه های اینترنتی دانلوده کرده و آنها را نصب کنید. فروشگاه گوگل پلی یا استور دستگاه های اپل منبعی برای دانلود این دسته از برنامه ها هستند. اما اپلیکیشن های پیش رونده وب را می توان در مرورگر های مختلف جستجو کنید و از مزایا و کارایی های آن ها بهره مند شوید.
- در زمینه رابط کاربری تقریباً شباهت های زیادی بین اپلیکیشن های تحت وب و بومی وجود دارد. اما در حالت کلی می توان تا حدودی اختلافاتی را بین آن ها دید.

چرا به اپلیکیشن ها پیش رونده می گویند؟
اپلیکیشن های پیش رونده به برنامه ها یا اپلیکیشن هایی گفته می شود که در فواصل زمانی مشخصی قابلیت ها یا امکاناتی به آنها اضافه می شود. بنابراین کاربران می توانند تجربه کاری بهتری داشته باشند و از امکانات آن بهره مند شوند. به شرط این که بتوانند به اینترنت متصل شوند و امکانات جدید روی اپلیکیشن ها آپدیت شود.
کدام مرورگرهای وب از PWA پشتیبانی می کنند؟
همه مرورگرهای وب مدرن مانند Chrome ، Edge ، Firefox و Safari از برنامه های وب پیشرفته پشتیبانی می کنند. اکثر مرورگرهای تلفن همراه نیز از PWA پشتیبانی می کنند
چند نمونه از برنامه های محبوب که از تکنولوژی PWA استفاده میکنند:
مزایای PWA چیست؟
امروزه،وقتی اکثر مشتریان بیشتر کارهایشان را در تلفن های خود انجام می دهند، شرکت ها باید بهترین تجربه کاربری را در تلفن های همراه برای جذب بیشتر مشتری و بازدیدکننده فراهم کنند
بنابراین، برخی از شرکت ها ترجیح می دهند به جای راه اندازی یک برنامه بومی از برنامه های وب پیشرفته (PWA) استفاده کنند
در ذیل به ویژگی های بیشتر این فناوری اشاره خواهیم کرد:
- طراحی و ساخت آن اغلب ارزان تر و مقرون به صرفه تر است.
- می توانید آن را تنها با استفاده از فناوری های رایج طراحی وب بسازید.
- PWA کاملا سازگار بوده و قادر است تا با اندازه های مختلف صفحه نمایش انواع دستگاه ها کار کند.
- PWA ها برخلاف برنامه های موبایل نیازمند نصب های طولانی و پیچیده نیستند.
- از نظر سئو و بهینه سازی PWA ها از طریق موتورهای جستجو نیز قابل دسترسی هستند (که مخاطبان بسیار بیشتری نسبت به فروشگاه های برنامه دارند).
- بدلیل تکنولوژی جدید و به روز آن،داشتن PWA می تواند منجر به تعامل بیشتر و جذب کاربر بیشتر شود
- با استفاده از PWA دیگر به فروشگاه های برنامه(نظیر اپ استور و کافه بازار) وابسته نیستید (علاوه بر این،اگر تمایل داشته باشید می توانید PWA های خود را در فروشگاه برنامه نیز توزیع کنید)

علاوه بر مواردی که در بالا ذکر کردیم،PWA یک ویژگی کاملا فوق العاده و منحصر به فردی نیز دارد و آن ویژگی،استفاده کاملا آفلاین و بدون نیاز به دسترسی به اینترنت است دقیقا چیزی که در وب سایت معمولی شما وجود ندارد.
حتما برای شما این سوال پیش می آید که چگونه این امر ممکن است!؟
همه ما می دانیم که برنامه های بومی می توانند بدون اتصال به اینترنت باز شوند زیرا هنگام بارگیری و نصب آنها، منابع حیاتی مانند اجزای UI و برخی از داده ها در دستگاه ذخیره می شوند.خوب، این دقیقاً همان اتفاقی است که در PWA نیز می افتد. PWA پرونده های HTML، پرونده های CSS و تصاویر را در حافظه پنهان مرورگر ذخیره می کند و توسعه دهندگان می توانند دسترسی به شبکه را به طور کامل کنترل کنند.
شرح دیگری از مزایای PWA را در ادامه بخوانید:
قابلیت اتصال
PWA ها از داده های کمتری استفاده می کنند و به همین دلیل می توانند در شبکه های کندتر (3G یا کمتر) یا در حالت آفلاین فعال باشند و کار کنند.
به روز رسانی ها
همچنین به روزرسانی PWA بسیار ساده است. در واقع، هنگام بروزرسانی سایت، PWA ها به طور خودکار به روزرسانی می شوند و کاربران مجبور به بروز رسانی دستی نیستند. این مورد تضمین می کند که همه کاربران آخرین نسخه PWA را دارند.
صرفه جویی در هزینه
PWA ها کاملاً مقرون به صرفه هستند. در حالی که برنامه ها باید به طور خاص برای سیستم عامل های مختلف توسعه و نگهداری شوند، PWA می تواند در هر سیستم عامل مورد استفاده قرار گیرد. بنابراین مراحل توسعه و آزمایش آسان تر و کارآمدتر می شوند.
معایب برنامه وب پیشرفته
PWA ها مانند هر فناوری دیگری دارای اشکالاتی نیز هستند. برخی از معایب ساخت این برنامه ها به دلیل ماهیت آنها است، در حالی که معایب دیگر ناشی از تهدیدهای وجودی است (ahem ، Apple).
معایب برنامه های وب پیشرو از جمله مصرف باتری، کشف فروشگاه برنامه، محدودیت های دستگاه و رابط کاربری غیربومی است.
1. UI غیر بومی
برنامه های وب پیشرفته با استفاده از فن آوری های سنتی وب ساخته می شوند، نه زبانهای بومی مانند Objective C یا Swift. اگرچه JavaScript - زبان وب - به شما امکان می دهد سبک ها و رابط های کاربری خود را شخصی سازی کنید، اما ایجاد این عملکرد و احساس بومی بودن کاملاً دشوار است.
2. دستگاه های قدیمی و ویژگی های محدود
اپل با نسخه 11.3 iOS، PWA را در آیفون امکان پذیر کرد. متأسفانه سازگاری نسبت به نسخه های قبلی امکان پذیر نیست، به این معنی که هر دستگاهی که به نسخه 11.3 یا جدیدتر به روز نشده باشد عملکرد مطابق انتظار را نخواهد داشت.
همچنین محدودیت هایی توسط اپل در مورد ویژگی های دستگاهی که PWA می توانند به آن دسترسی داشته باشند تعیین شده است. به عنوان مثال، اپل به PWA اجازه استفاده از Touch ID ، Face ID ، بلوتوث ، Beacons یا اطلاعات باتری را نمی دهد.
3. مصرف باتری
از آنجا که کد منبع یک برنامه وب پیشرفته به زبان مادری نوشته نشده است، به اندازه برنامه های بومی باتری ندارند. اگرDAU های شما متوجه کاهش سریع باتری خود شوند، ممکن است از این برنامه کمتر استفاده کنند - یا بدتر ، اصلاً استفاده نکنند
4. App Store Discovery
متأسفانه، درصد زیادی از کشف و پیدا کردن برنامه ها در فروشگاه برنامه و اپ استورها اتفاق می افتد. در حقیقت، 47٪ از کاربران آیفون با جستجو در App Store گزارش یافتن برنامه ها را می دهند، در حالی که 53٪ از کاربران آندروید همین را در Google Play گزارش کرده اند. برنامه های وب پیشرفته را می توان در App Store منتشر کرد، اما اپل (عمداً) انجام این کار را به طور فزاینده ای دشوار می کند. ابتدا باید یک بسته بندی بومی بنویسید تا قابلیت های بومی iOS را اعلام کنید.

اپلیکیشن Progressive Web Application چه ویژگی هایی دارد؟
در این بخش قرار است که مهم ترین و اصلی ترین ویژگی هایی که PWA دارد را برشمریم تا بدانید که با چه نوع اپلیکیشنی مواجه هستید.
- قابلیت بکارگیری در انواع دستگاه ها و سیستم های عامل: در واقع یکی از دلایلی که سبب می شود این اپلیکیشن را پیش رونده بدانند همین موضوع می باشد که در تمامی دستگاه ها قابل استفاده است. بنابراین این ویژگی را می توان به نوعی از مزایای استفاده از اپلیکیشن پیش روند وب دانست.
- قابلیت دسترسی به اپلیکیشن های وب از طریق جستجو کردن در موتور های جستجو: در حقیقت تمامی اپلیکیشن هایی که پیش رونده وب هستند در نهایت یک وبسایت هستند. بنابراین نحوه دسترسی به آنها نیز همچون سایر وبسایت ها است و می توانید با جستجوی آنها در موتور های جستجو به آن دسترسی پیدا کنید.
- اشتراک گذاری اپلیکیشن های پیش روند وب با یک یو آر ال: در واقع اپلیکیشن های دیگری که بومی محسوب می شوند برای این که بتوان از آن ها استفاده کرد باید روند نصب آنها طی گردد و در نهایت بتوان از آنها بهره نمود. ولی اپلیکیشن هایی که پیش رونده وب هستند نیازی به اقدامات دانلود و نصب ندارند.
- ریسپانسیو بودن اپلیکیشن های وب: از مهم ترین ویژگی های این اپلیکیشن ها این است که واکنش گرا هستند. در نتیجه انعطاف زیادی دارند.
- دارای ایمنی بالا: اپلیکیشن هایی که در بستر HTTPS قرار می گیرند از امنیت بالایی برخوردارند. بنابراین به همین دلیل اپلیکیشن های پیش رونده وب امنیت زیادی دارند. در آن ها نیز می توان روند رمزگذاری را انجام داد.
- به روز بودن دائمی اپلیکیشن های پیش رونده وب: سایر اپلیکیشن ها از جمله اپلیکیشن های بومی باید در فواصل زمانی مشخصی در پلی استور ها یا فروشگاه های نرم افزاری دانلود و آپدیت شوند. ولی اپلیکیشن ها وب از سرویس Worker بهره می گیرند. از این رو به شکل دائمی به روز هستند. شما زمانی که سیستم خود را به اینترنت متصل می کنید تمامی داده ها و محتواهای آن آپدیت می شوند.
- بکارگیری این دسته از اپلیکشن ها بدون نیاز به نت: زمانی که این اپلیکیشن ها را می خواهید استفاده کنید ضرورت ندارد که حتما به نت متصل شوید. حتی می توانید با سرعت پایین نت نیز از این دسته از اپلیکیشن ها بهره مند شوید.
- در این دسته از اپلیکیشن ها رابط هایی وجود دارند که بسیار شبیه به رابط هایی هستند که در اپلیکیشن های بومی مورد استفاده قرار گرفته اند.
خاتمه
در بخش های مختلفی که در این مقاله مورد مطالعه قرار دادید به انواع موضوعاتی که در زمینه وب اپلیکیشن های پیش رونده یا PWA مطرح می شود پرداختیم.
پیشنهاد می شود که در صورت وجود هر گونه پرسش یا ابهام در بخش کامنت ها با ما در ارتباط باشید. بخشی که در زیر این مقاله تدارک دیده شده است با هدف افزایش ارتباط با کاربران و مخاطبین عزیزمان است. به همین دلیل در اسرع وقت به تمامی سوالات پاسخ داده خواهد شد و ابهامات ایجاد شده برطرف می گردد.














4 دیدگاه